OnePipeline
An enterprise application that provides a frictionless way to generate and manage CICD Pipelines for our developers
UI design
UX research
Service design
Internal Tooling
About
Problem
Historically pipeline executions take a long time to resolve and often fail at the worst possible times with little to no guidance of resolving the error(s). There is also the issue of the failures happening too late within the process. Errors could be caught and resolved sooner rather than later within a preferred workflow.
Thus Project Bonneville was created in order to help developers troubleshoot failures earlier (AKA “shift left”) in the Pipeline process and take action to unblock pipeline execution.
We found an opportunity to focus on tackling our current notification and alerting system and create a more centralized communication experience for our users in order to reduce failed build times.
My Role
I was a UX Designer
I worked with 5-6 person design team including UX lead, UX researcher and product owner at Capital One Bank
Scope and Constraints
We needed to work with and understand how our third party vendors (Github and Jenkins) utilized their own messaging system in order to design within our means.
Research
Empathy Interviews
To understand where users were incurring issues during pipeline build, we conducted empathy interviews with 15 users from a variety of tech teams to learn more about our customers' pain points during different parts of the journey. During the interview we utilized funneling techniques to drill into new insights that surprised us, such as users being blocked by the amount of notification fatigue and or lack of.
We realized a lot of pain points listed were also infrastructure issues that design couldn’t feasibly tackle that we relayed to our development team. We synthesized by creating an infinity map of our top themes.
Narrowing Scope
After synthesizing our interviews, we were surprised to discover that from an experience perspective, notifications were such a blocker in many ways for developers to kick off builds successfully. Thus we honed in on these paint points as a more feasible design fix while making sure we understood the technical feasibility handling third party applications involved.
Empathy Research Findings on Notification Systems
Developers wanted one centralized local to see notifications
Users want more freedom to cater messaging to their own needs (personalization)
Developers want frequent and relevant, and timely alerting on the UI
Email messaging was usually ignored by developers, while they preferred receiving more notifications through Slack

UX Competitive Analysis
I performed an audit on different notification systems that existed internally at Capital One and externally as well and compiled my findings in a matrix. My main goal was to uncover any market gaps that existed within our Pipeline process that our competitors found success in. My findings suggested that there was potential to improve some email and slack messaging and add some in-app notifications to our OnePipeline UI.

Ideation/Cross Stakeholder Alignment Workshop
We needed a few concrete ideas to validate with developers on how to best shift left based on what we understood about our customer pain points. This session helped refine and show case the iterations that we made within the discovery phase.
I led and hosted a group of 12 stakeholders and developers (who were able to fact check constraints and outputs), with the end goal of coming up with three ideas to take in front of a future validation session with customers. We had each of our participants write different ideas in Lucid and voted on our top three ideas:
1. Notifying developers earlier in the build process to prevent them from wasting valuable time
2. Allowing developers to pre-scan code through validation efforts in order to start builds more confidently
3. Remove some of the required input from the Bogiefile to make it less complex for customers
I was able to bring in important insights from my previous research done on notification systems to support some of these gaps brought up
Story Boarding
We needed to get some quick validation from our developers on how we viewed the ideal notification/alert process. I created a story board starting from the development environment through building the stage, it failing all the way to success. We met quickly with 7 of our own developers to validate our story board and align on any technical in-feasibilities.

Creating Ideal User Flows
During our discovery phase, we had originally drafted a slimmed down version of the current user flow outlining notification gaps in the build process. With our new idea, we visualized having our alerts in different stages which was more difficult to communicate visually to our design team and developers so I created an ideal user flow to help bridge that gap. Users can see the different stages each notification occurs during the build and whether it is successful or not.
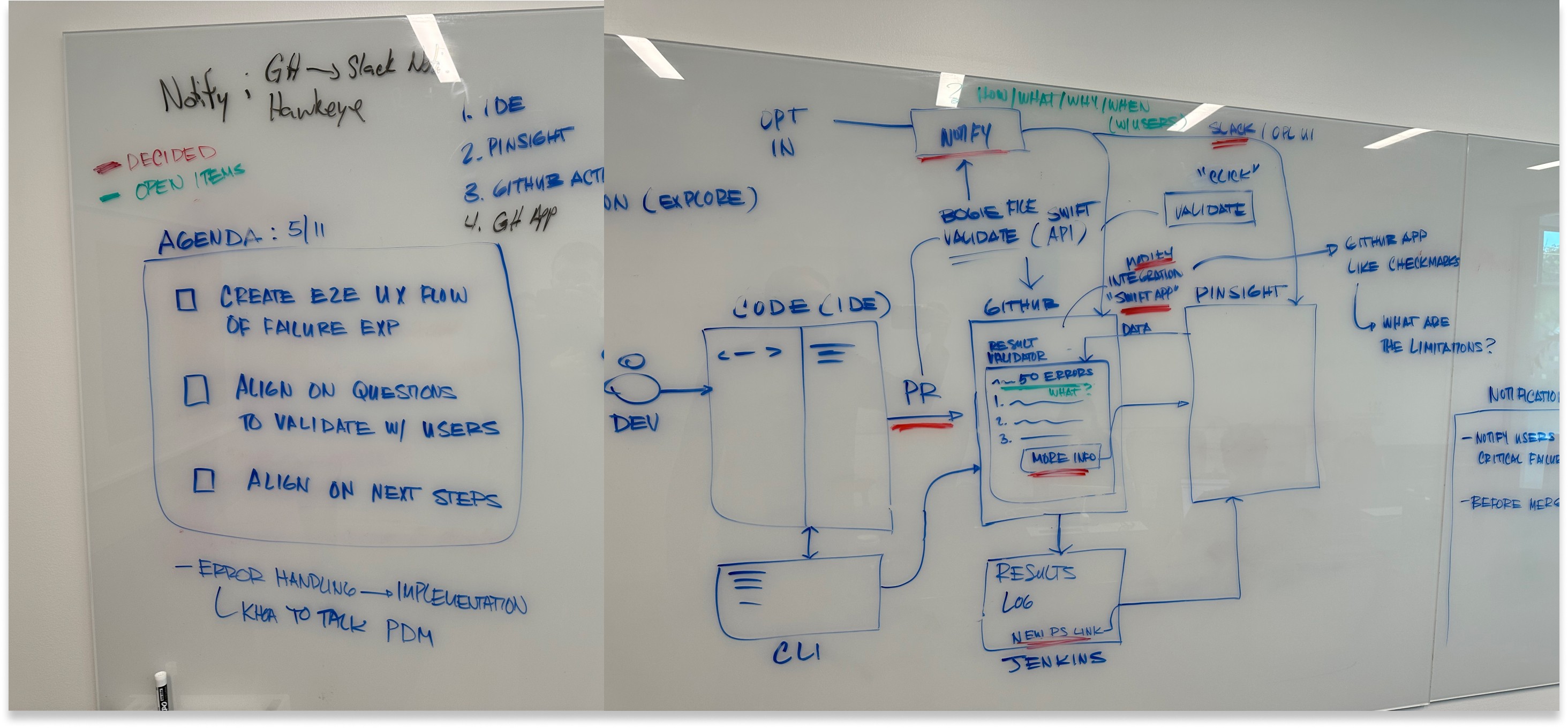
Whiteboarding Ideal UX Flows
Here we tried to focus on where we would expose Pinsights on our external applications (Github, Jenkins) as our first short term goal release.
Hi-Fidelity Ideal UX Flows
Here I focused on where in the journey the notification alert occurred, for our mid term vision.

Wireframing
In order to present our notification idea to stakeholders and developers, I created a set of Lo-fi wireframes and Mid-fi wireframes. I continued to speak to our developers to lightly concept test a few of our alerting options to see which one would cause the least banner fatigue.

High-Fidelity Designs
After wireframing, I completed these designs and continued to validate feasibility with developers. In addition - we released a new email messaging system and a tested/tailored slack message from Kai (our internal slackbot).
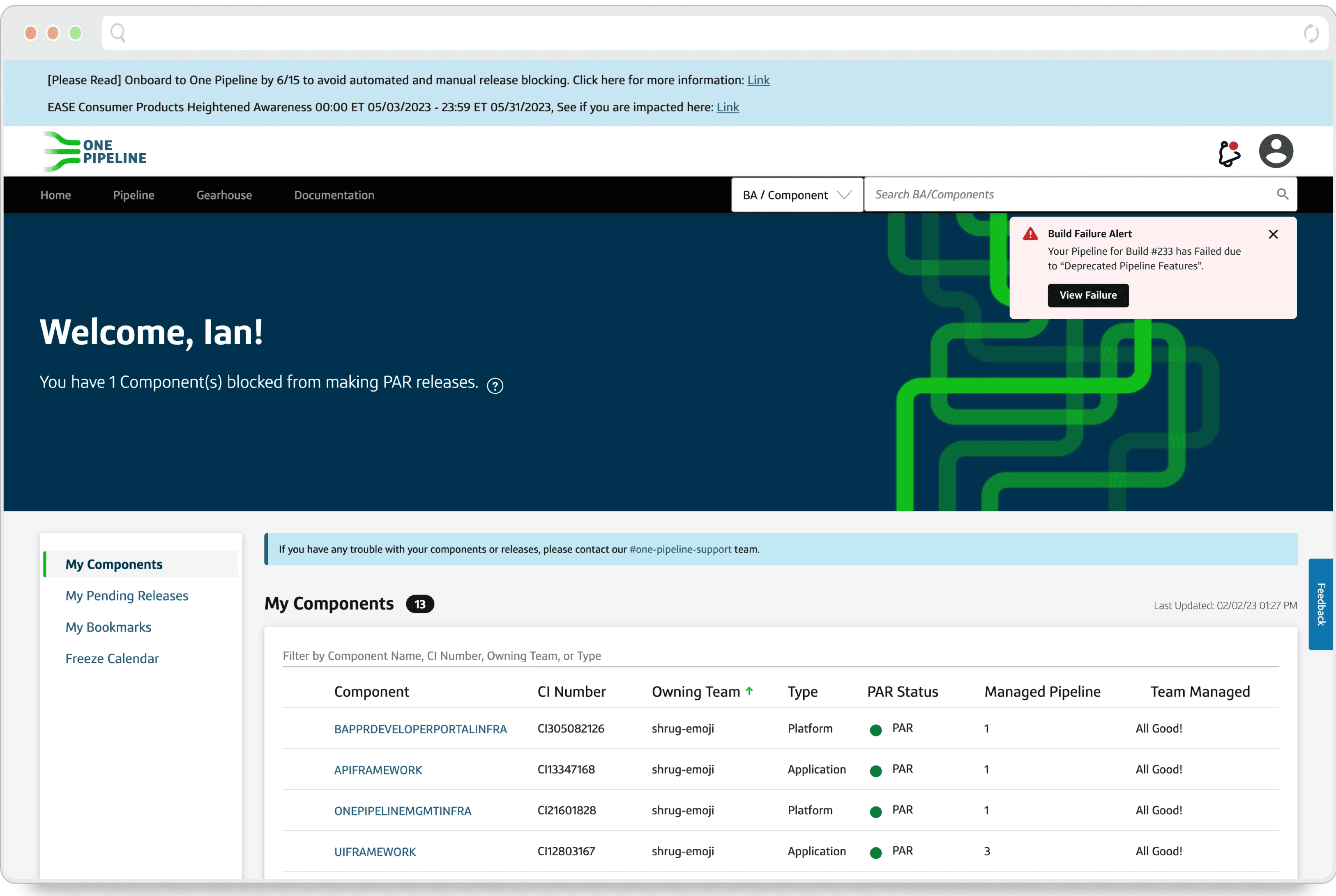
Notification Build Failure Alert
Here I concept tested three different options in a few usability interviews, and decided on the less intrusive, common pattern among other platforms I researched. It allows you surface other alerts due to its location/proximity to our bell button.

OnePipeline Notification Center
The new notification center houses not only build alerts, but any pipeline related alerts such as system failures and PAR violations. Users can sort through all their alerts, by date and access their builds directly.

Notification Drop Down
Our notification drop down features opens up when you click on the bell icon on the top left and opens to show you read and unread notifications. We wanted to build it with a similar experience to our notification center to remove any confusion.
Notification Settings
During our usability tests, we cross checked with our research gathered about alerts to make sure we understood what content was being communicated, what sources we needed to focus on and the frequency of our alerts.

Validation
Concept and Usability Testing
I conducted a short concept test with 20 users to make sure our alerting banner best fit the mental modal for our users - our current application UI had a few existing banners so we wanted to make sure not to create any banner fatigue. We showed our users three concepts and had each of them vote and give feedback.

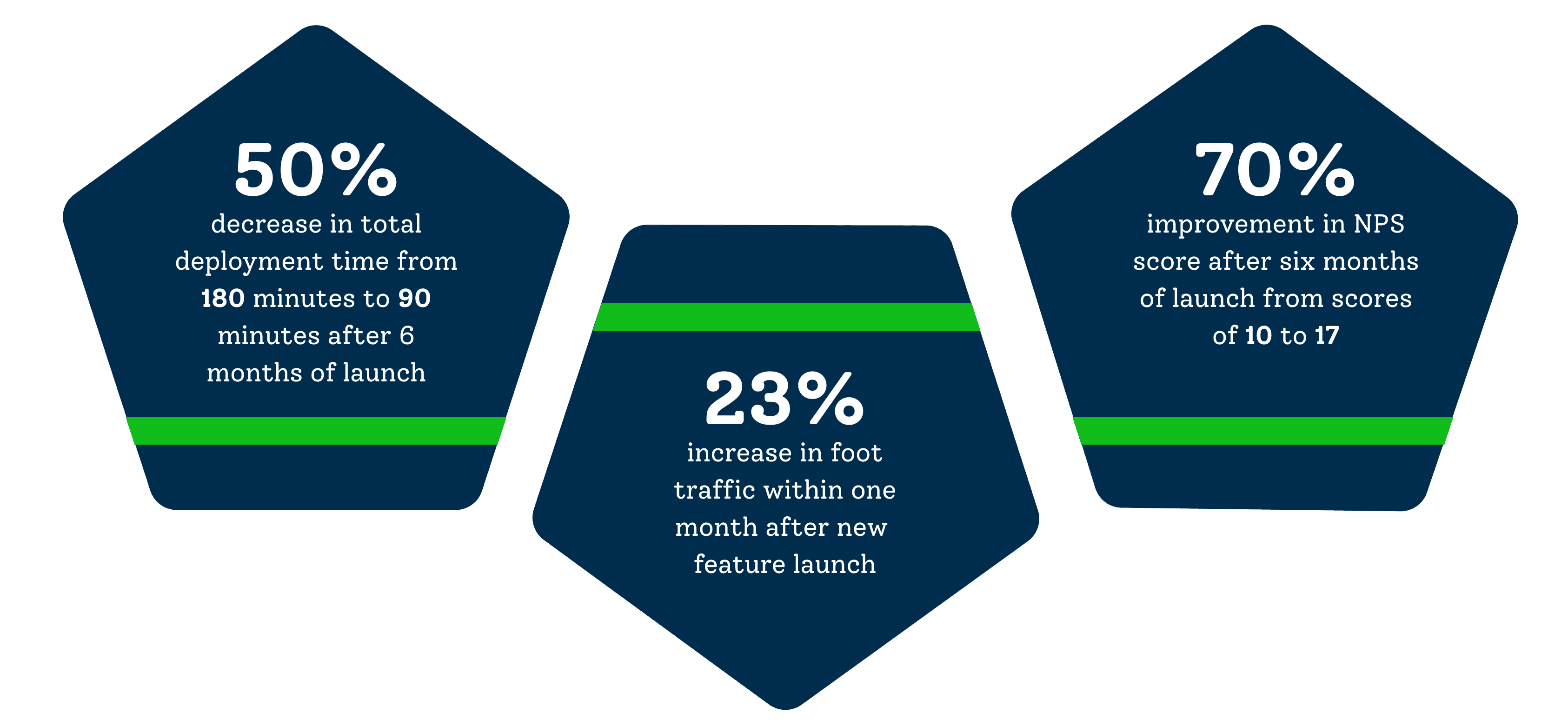
Results
After release - as per our tech initiative goals, we were quick to start measuring results and were extremely excited to see how well our new notification system fared.
Learnings
This experience taught me the importance of consistently keeping open lines of communication between different parties/external teams. Throughout the project, leadership would silo ideation meetings but not communicate outcomes which led to a lot of time spent working on deprecated ideas. I had to start grouping our communication processes on slack/JIRA (using my old scrum background) between leadership, external teams, and design team so we were passing the most updated changes and shifts in priority.
The organization of communication helped relay information faster - and brought our team out of working in siloed pockets by connecting with others that would further support our project.